結構前からSSLの存在自体は目にしていてしばらく様子見をしていました。本当にやらなきゃいけないのか…やってなにか変わるのか。
気になって色んな情報を見ていると個人のブログでもちょこちょこSSL化されていたので、どのみちやらなきゃいけないなら記事数の少ない今がチャンス!と思い踏み切りました。
手順自体は思ったより多くはなかったのですが、やっぱり手間は手間な作業だと思います。今回はそんな作業の記録です。
Contents
Xサーバーは独自SSLを無料で使える
私が今回SSL化をやろうと思ったのは、利用しているエックスサーバー![]() が無料で提供しているというのも理由のひとつです。
が無料で提供しているというのも理由のひとつです。
最近では無料で提供するサーバーも増えているみたいですが、それでも対応していないところもあります。個人のブログですし、有料のものを導入するかまでは正直考えられませんでした…。
無料でできるならお試しついでにやってみようかな、という軽い気持ちでございます(笑)URLのところに保護された通信ってなるのは訪問者の方にも安心は与えられるような気がします。
実際の手順は思ったよりすんなり
エックスサーバー![]() を利用している方であれば以下の寝ログさんの記事を見ていただくのが一番です。懇切丁寧に画像つきで説明してくれていますので、私もこれでうまくいきました。
を利用している方であれば以下の寝ログさんの記事を見ていただくのが一番です。懇切丁寧に画像つきで説明してくれていますので、私もこれでうまくいきました。
昔はロリポの安いプランしか使ったことがなく月1000円で最初は高いと思ってたけど、エックスサーバー使っててよかったなと思いました。
こちらの記事を順番にこなしていけば初心者でも問題ありませんでした、わいひらさんありがとうございました!
独自SSLの証明書を発行してから暫く時間が掛かるのですが、私の場合は30分ぐらいでhttpsから始まるアドレスを見れるようになったので、そこは気長に待ってもらうといいと思います。
ただ基本的にはすんなりと問題なく進んでいたのですが、一つだけ記事通りにいかない部分があったのでそこのメモを書いておきます。
SSLの混在コンテンツのエラーをChromeでチェックする
「あれ…なんか画像と違うぞ…?」
寝ログさんの記事を参考に順調に手順をこなして、最後にSSLのエラー(httpsじゃないアドレスの画像など)をチェックする項目のときです。
Chromeのセキュリティーオーバービューの出し方がわからない!
寝ログさんではエラーのあるアドレスバーの隣にあるファイルマークをクリックして、詳細という部分をクリックすればセキュリティーオーバービューになる。との説明だったのですが…
あれ…そもそもファイルマークじゃないし、そこをクリックして「詳しく見る」をクリックするとグーグルの説明みたいなサイトに飛ばされてしまいます。
バージョンの違いなのか、私の環境のせいなのか、理由はわからなかったのですがその解決方法が次。
Chromeのセキュリティーオーバービューの出し方
まずは念のためクロームは最新版にしておいてください。現時点(2017/12/21)で63.0.3239.108と書いてありました。
次にデベロッパーツールを表示させていきます。F12を押すだけで出るはずです!
Chromeのメニュー>その他のツール>デベロッパーツールでも開くことができますよ!

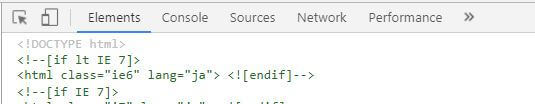
このような画面が出ていればオッケー!今度は右側にある矢印マークをクリックしてみてください。

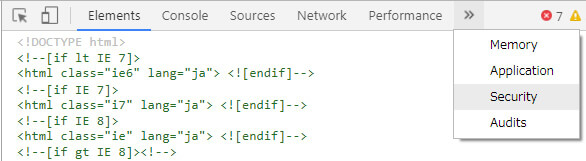
するとメニューの中に”Security“という文字が見えます、それを押すと…

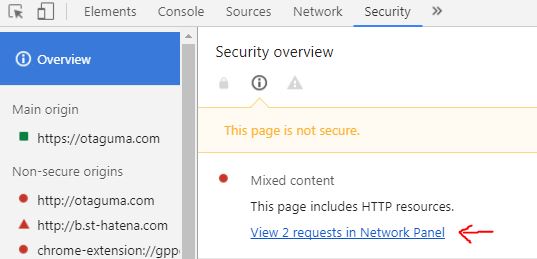
セキュリティオーバービューが出てきます!これを出すまでにちょっとした苦労がありました(笑)シークレットモードで起動してみたりは無駄な努力でしたわ…。
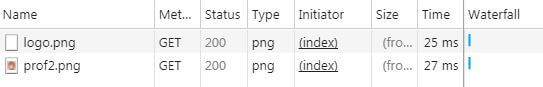
ちなみにこの画像はこのブログのトップページのエラーなのですが、赤い矢印の部分をクリックするとどの画像がいけないのか調べられます。

テーマで簡単にロゴ画像をアップしていたのでこちらは画像を上げなおし、profとついた方の画像はウィジェットエリアに書き込んでいたものだったのでそちらをチェックしたら無事に保護マークに変わりました♪
記事を書きながらまた寝ログさんを確認していて、セキュリティーオーバービューになっている画面をよくよく見てみると…デベロッパーツールの項目がSecurityの所になってるのが見えるので頑張れば気付けましたね…。いやはや、なんで気付かなかったのか…。
SSL化作業のまとめ
率直な感想として…
- 思ったより簡単
- 大規模なサイトだと大変そう
- そもそもあんまりエラー吐かれなかったな
- リダイレクトって書いたら直ぐに跳ぶようになるんだ!
見るからに頭が悪そうな感じですいません。いや、でも本当にただ「面倒くさそうだな」って気持ちが強かったので、思ったより楽にできたことに驚きました。
楽だった要因
- わかりやすい記事があった
- 記事数が少なかった
- アフィリエイトリンク等も少なかった
楽にできた理由はこのあたりだと思います。まずはありがたくも本当にわかりやすい記事があったので、それの通りにするだけで終わってしまいました。
どこかのタイミングで表示ができなくなっただとか、Wordpressにログインできなくなったとかいうのを目にしていたので構えてたから尚更そう感じるのかも。
また、このブログはまだまだ記事が少ないこと、アフィリエイトリンクもまだまだ全然管理ができる範囲だったことも理由です。
記事数が多い、アフィリエイトリンクが古いのも混じっているサイトなどは膨大なコンテンツの中をひとつずつチェックしていかないといけないわけですから、それなりに時間が掛かると思います。
今後やらなきゃいけないならやっぱり先延ばしせずに早めにやるのが一番いいのかもしれません。
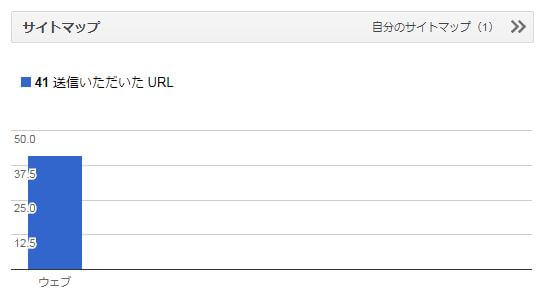
Search Consoleのインデックス状況

301リダイレクトをし、Google Search Consoleに新たなサイトアドレスも二つ追加しました。(wwwありとwwwなし)
ちゃんとサイトマップも送信されているはず…だから後は気長にインデックスを待てばいいと思うのですがこればっかりは少し自信がありません。
1日経った今はインデックス数0になっています、古いアドレスはまだインデックスが残っています。これが徐々に切り替わっていくと思うので見守っていってのちのち追記することにしますね!
追記:インデックスは10日前後で全ておわったっぽい
確認してみたら12月の終りぐらいにはほぼ以前のURLと同じ数がインデックスされていました。記事数が少ないから早かったんでしょうか?
また、検索アナリティクスも徐々に切り替わりが行われているようで、少しずつ新しい検索の数字が増えてきて、元のURLからの検索流入が0となったので無事に完了したようです。
結論:SSL化はやる気があるなら早いうちにやった方がいい
重たい腰を上げてやったSSL化作業。このブログは比較的簡単にでき今のところエラーもなさそうですが、他の環境となるとわかりません。
きちんと更新していて今後SSL化を行うつもりなのであれば、少しでもコンテンツが少ないうちにやった方が労力は少ないと思うので早めがおすすめです!
手順を追ってやっていけば誰でもできると思うので、SSL化のメリットやデメリットを考えた上で行ってくださいね。今後の変化があったらまた記事に足していくつもりです。





