Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキルという本がKindleで半額になっていた為、ありがたく購入しやり終えました!
結果的にとってもいい本でした!
しかし、一部ショートカットの違いでつまずいてしまい、調べてもなかなか正しい情報にいきつかず無駄な時間を使ってしまいました。
ここではAdobeXDのレイアウトグリッドの表示ショートカットを載せておくと共に、なぜなかなか解決しなかったかを愚痴…いや、経緯をメモしておきます。
Contents
AdobeXD/Windows版のレイアウトグリッドのショートカットはこれ!

結論から言いまして、Windows版AdobeXDのレイアウトグリッド表示/非表示のショートカットは
Ctrl+Shift+\(ろ)です。
一番最後のはバックスラッシュで、キーボード右側のCtrlの上らへんにあります。環境によって違いあったらすみません。
そして以下の文からは今回の経緯だけなので、お暇な方だけぜひ読んでください。
そもそもレイアウトグリッドって?

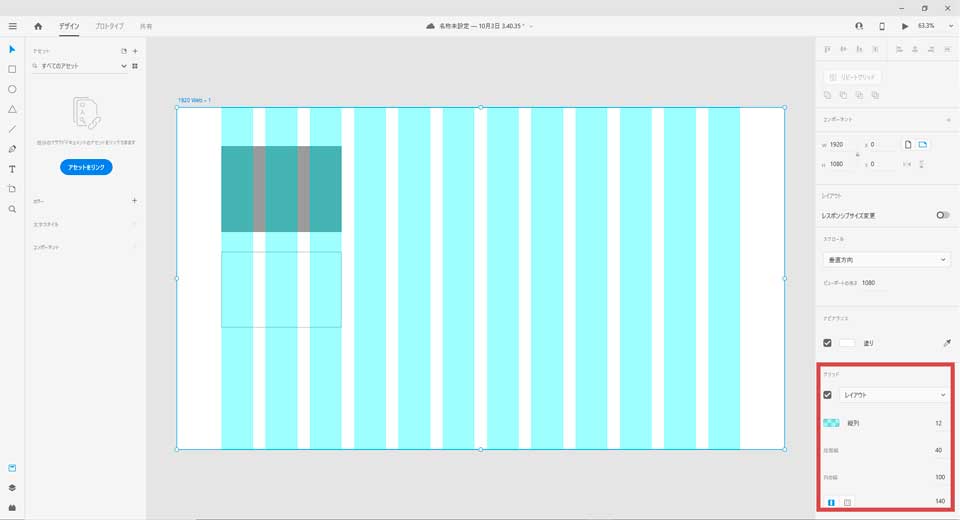
簡単に説明すると、画像のような水色のレイアウト補助のグリッドの事です。
レイアウトグリッドを使うにはアートボードを指定して、右下の枠線内の所で表示させることができます。
レイアウトグリッドはグリッドに添わせることで整頓されたレイアウトを行うことができる優れもの。
しかし出したままだと画像の様に、実際のオブジェクトの色が見えづらくなります。

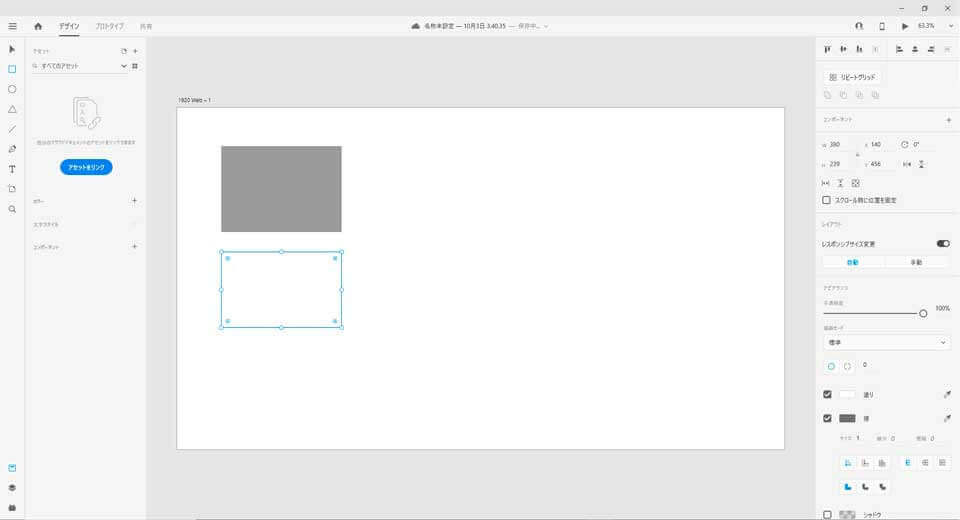
グリッドを非表示にしたのが上記の画像です。実際のオブジェクトの色味がわかりますね!
XDでデザインしていく場合、必要な時だけ表示しそれ以外は非表示にするのが便利だと思います。
ショートカットを使わずにやろうとすると、常に右下にカーソル移動をすることになりちょっとした時間がもったいないです。
そこで!表示非表示はショートカットで覚えてしまおうと思ったわけです。
ショートカットが機能しない!?
冒頭の本の話に戻ります。
こちらの本、実際に手を動かしてXDの手順や操作をしっかり学んでいけるのでものすごくよかったです!
ショートカットの詰まりを除いては、公式サイトで記されているアプデ対応の物などを見れば大体スムーズにいきます。
本題のショートカットですが、上記の本は基本的にMacのショートカットで記載されています。
なので本の末尾の方のショートカットを確認してみました。
Mac Cmd + Shift + ‘ Windows Ctrl + Shift + :
何度もこれでやっても表示が変わらない…そりゃ、そうだ。違うんだもの。
でも疑う事を知らなかったので、本当に何度も何度もやってみてましたw
誤植かと思い、サポートサイトを覗くも記載がないので一旦スルー。
あ、ショートカットの件は一応お問合せしてみました!
2021/03/26お問い合わせの結果※追記
一ヶ月以上かかって返信がきました!
このたびは『Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル』を
ご愛読いただき、誠にありがとうございます。
ご連絡が遅くなり、申し訳ございません。
お問い合わせいただいた件につきまして、著者に確認をしたところ、ご指摘の通り誤りでした。
以下のように訂正し、お詫び申し上げます。キーボードショートカット一覧表「表示」の「レイアウトグリッドを表示」のWindowsの欄
誤:「Shift」+「Ctrl」+「:」
正:「Shift」+「Ctrl」+「\ (バックスラッシュ)」ご指摘いただいた内容は、弊社ホームページの本書のページ内の正誤表に掲載いたします。
よろしくお願いいたします。
やはり誤植だったみたいです!今後は正誤表にも掲載されるので、問題なさそうですね!
ピンポイントで検索してみたけど…
そこで今度はググってみることにしました。今思えばこの時点でAdobeXD、ショートカットとだけ打てばよかったかもしれない。
検索結果はこちら。

ちなみにCtrl + tabはデザインとプロトタイプを切り変えるショートカットです。
んんん??なお、この記事は削除されているようで見る事はできません。
XDのショートカットをまとめているブログを見てみるものの…
XDのショートカットをまとめているブログ等も複数確認させて頂きました。
が…やはりショートカットが違う。
大体書かれているのは
Mac Cmd + Shift + ‘ Windows Ctrl + Shift + ‘
という表示でした。
ブログを複数見た辺りで、手当たり次第ショートカットを試す作戦を始めようやく正しいショートカットを発見しましたw
XDを使うデザイナーさんはMac使いが多い?
ショートカットをまとめてくれている方は恐らくMac使いが多いのだろうという結論に至りました。
なぜかというとMacのショートカットといえば大体「Cmd 」が使われており、ショートカットの互換性に関してはWindowsにする場合「ctrl」に入れ替えるからです。
例えば一つ前に戻るというショートカット。
MacならCmd+zで、WindowsならCtrl+zになりますよね。
XDのレイアウトグリッドのショートカットに関して、実機では確認できないMacの方がWindowsのショートカットを親切で書き換えて記載してくれてたんだと思います。
Adobe公式のショートカットのページもあった!
自力でショートカットは発見したわけですが、他にも違うショートカットが存在するかもしれない…と思ったので再び調べました。
そこで公式のXDショートカットのページも発見したので貼っておきます。
最初から見つけていれば!!遠回りしすぎた!!
ちなみにダウンロード可能なショートカットキー、という項目がありますがダウンロードは英語なので注意!
まとめ
AdobeXDレイアウトグリッドのショートカットキーを紹介しました、こんな経緯もあって忘れる事はなさそうです。
つまりはだ…情報確認するにはまず公式を見つけるのが早いってことですね。
ぐだぐだと長い話を読んで下さりありがとうございました!
私ほどショートカットキーに関して悩む人も少ないとは思いますが、こちらの本を実践していく上でショートカットキーが効かないぞ!?
というWindowsユーザーの極一部の方にでも届けばいいなと思います。
Kindle版は10月の14日まで半額なので買いです。